tutorial
L'utilizzo dello stile "slider" del plugin "Content-pagebreak"
- Dettagli
- Categoria: tutorial
- Pubblicato: Lunedì, 04 Gennaio 2016 18:46
Helios Ciancio scriveva in un articolo su Joomla.it di qualche tempo fa che "...le pagebreak (interruzioni di pagina) sono un valido strumento di formattazione che permette di suddividere un articolo in più pagine collegate tra di loro mediante una tabella dei contenuti (indice) e due link di navigazione Prev. e Succ. per muoversi tra le pagine... Content - Pagebreak è il plugin incaricato dell'analisi dell'articolo e della creazione della tabella dei contenuti, della barra con l'indicazione della pagina e della barra di navigazione. Questo plugin è necessario al funzionamento delle pagebreak..."
Lavorando ad uno stile di formattazione che potesse andare al di là del plugin "tabs and slider", ho cercato di capire se il plugin nativo di Joomla consentisse personalizzazioni semplici, senza richiedere override del template, comunque sempre possibili.
Effettivamente, nella versione 3.4.x, il plugin Content-pagebreak consente di settare alcuni parametri che, tuttavia, intervengono su tutte le pagine gestite attraverso l'interruzione di pagina ma per chi non ne fa largo uso possono essere utili per la realizzazione di slider di articoli molto lunghi.
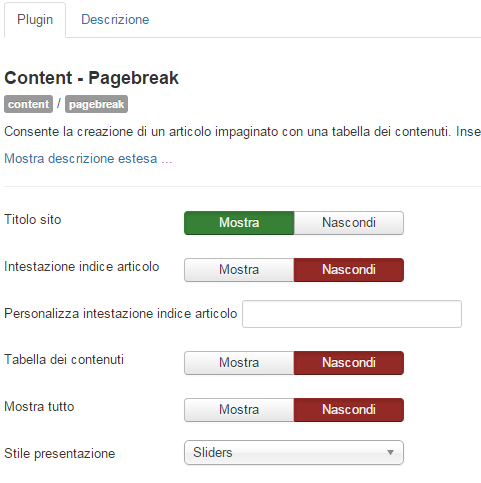
In questa pagina vedrete degli esempi su testo "lorem ipsum" e poi allego uno screenshot del settaggio del plugin.
Buon lavoro.
Antonio Todaro
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec porta, tortor ac congue cursus, quam leo mattis lorem, ut interdum quam orci vitae augue. Donec suscipit dui vehicula enim fermentum, ac faucibus massa pretium. In egestas nec odio sollicitudin ultrices. Nulla facilisi. Vestibulum varius euismod facilisis. Sed aliquet id mauris vitae efficitur. Quisque arcu nisi, luctus ut lectus eget, vestibulum placerat erat. Nam venenatis massa eget quam ornare ultricies. Donec finibus dui a ligula porta, ut mollis metus tristique. Suspendisse leo erat, pulvinar sit amet tincidunt quis, efficitur sed quam. Aenean tempor velit sapien, vitae venenatis lorem vehicula ut. Interdum et malesuada fames ac ante ipsum primis in faucibus. Sed maximus metus quis arcu feugiat, non imperdiet ipsum dictum.
Ut purus erat, imperdiet eu faucibus id, feugiat sed nisi. Etiam finibus, ipsum nec blandit lacinia, ipsum felis porttitor nisi, quis varius tortor eros sit amet velit. Ut consequat interdum tortor et semper. Praesent neque massa, lacinia id tristique sed, vulputate ut massa. Donec ultrices magna eget lectus accumsan, et luctus risus sagittis. Nulla ut massa sed nisl dapibus tincidunt. Maecenas fermentum enim dolor, luctus fermentum lectus elementum hendrerit. Donec venenatis posuere ultricies. Praesent at interdum libero, a viverra lectus. Nunc laoreet commodo justo, vitae ullamcorper justo ornare quis. Pellentesque pretium nisl nec nunc dignissim iaculis at vel nisi. Sed sed tortor velit. Mauris ullamcorper dui mi. Donec malesuada metus non ligula lobortis volutpat.
Etiam ullamcorper vestibulum purus, commodo lobortis ex. Fusce consequat turpis in purus blandit suscipit. Suspendisse non ultrices nulla, ac blandit dolor. Proin feugiat arcu sapien, et dictum ante consectetur ac. Duis sed lacus massa. Morbi dignissim feugiat malesuada.
Nuovo Componente firma circolari by Helios Ciancio
- Dettagli
- Categoria: tutorial
- Pubblicato: Lunedì, 21 Settembre 2015 18:41
Pubblichiamo in allegato al presente articolo i files del componente.
Componente "firmaCircolari-3.4.3"
11 Febbraio '16: Aggiornamento per buttons da frontend 3.4.5.21
Jan. '16: Aggiornamento del plugin: sovrascrivere il file presente all'interno del componente con il file seguente: plugin ver.3.4.3.401
Ricordiamo che per l'installazione occorre prima installare il file "buttons" e successivamente il file "firma circolari"
Il video di presentazione è disponibile al seguente link:
https://www.youtube.com/watch?v=mT-hYCVkYT8
Il tutorial per la configurazione è disponibile sia come allegato al presente articolo che su slideshare al seguente indirizzo:
http://www.slideshare.net/AntonioTodaro1/manuale-per-il-componente-firma-circolari-di-helios-ciancio
AGGIORNAMENTO: per avere a disposizione la gestione delle toolbar da front end, occorre effettuare un'integrazione sul template Zhong aggiungendo alla cartella "html" del template il file "edit.php" allegato
Il percorso nel quale caricare il file è il seguente
.../templates/zhong/html/com_content/form
L'intera cartella da sostituire è disponibile per il download: clicca per scaricare
Per info è possibile inviare un messaggio a Helios da questo indirizzo:
http://www.eshiol.it/it/Contattami.html
oppure inviare un post nel gruppo facebook PASW: Joomla per la scuola e la PA
Guida Banner Cookie Policy
- Dettagli
- Categoria: tutorial
- Pubblicato: Sabato, 16 Maggio 2015 10:48
La gestione della Cookie Policy
Implementare il codice javascript di Google
- Installare il plugin Sourcerer da qui https://www.nonumber.nl/extensions/sourcerer
- Caricare nella root del sito (non nella cartella Joomla) questo javascript http://1drv.ms/1efqZmF
- In Joomla impostare come Editor di testo “Nessuno”
- Creare un nuovo modulo HTML personalizzato
- Cliccare sul pulsante Inserisci codice
- Cancellare il testo che viene visualizzato
- Cliccare su Accendi tag source fino alla visualizzazione dei due {source} {/source}
- Incollare questo codice tra i due {source} {/source}
document.addEventListener('DOMContentLoaded', function(event) {
cookieChoices.showCookieConsentDialog('I cookie ci aiutano a fornire i nostri servizi. Utilizzando tali servizi, accetti l utilizzo dei cookie da parte di questo sito.',
'Chiudi', 'Informazioni', 'http://www.vostrosito.gov.it/vostraprivacypolicy.html');
});
9. Cliccare su Inserisci
10. Impostare il titolo su Nascondi
11. Impostare una posizione visibile e presente nel template
Come funziona: Se l'utente chiude il messaggio verrà memorizzato un cookie sulla macchina dell’utente. Questo cookie si chiama displayCookieConsent (lo potete verificare nelle impostazioni privacy del vostro browser). Per impostazione predefinita il cookie che viene impostato alla chiusura del messaggio ha una durata di 12 mesi, che può però essere modificata. Durante il periodo in cui il browser conserva il cookie, il messaggio non verrà più visualizzato. Per cambiare questo intervallo di tempo, modificare la funzione _saveUserPreference JS nel file cookiechoices.js
Guida Plugin + Modulo EU e-Privacy Directive
EU e-Privacy Directive è un'estensione piuttosto complessa che potrebbe essere una buona soluzione per chi voglia seguire puntualmente (con “pignoleria”? :) le indicazioni del Garante relativamente alle soluzioni tecniche da implementare in presenza di cookie terzi e di profilazione con particolare attenzione verso
- il blocco preventivo dei cookie
- la registrazione dei consensi (che avviene sul database di Joomla).
- la possibilità di “cambiare idea”
- Scaricate il plugin (contiene anche il modulo) qui http://www.richeyweb.com/development/joomla-plugins/111-system-eu-e-privacy-directive
- Installate e abilitate sia il modulo che il plugin
- Inserite il modulo nella posizione che preferite e rendetelo visibile in tutte le pagine
- Nel plugin selezionate (il resto va lasciato così com’è):
- Page Ribbon
- Show EU Legal Link>> No
- Policy URL>> indirizzo vostra cookie policy
- Log Acceptance>> SI
- Salva e chiudi
- Da Utenti create un nuovo gruppo “Accetta i cookie” (gruppo principale “public”)
- Create un nuovo livello di accesso “Livello accetta i cookie” e spuntate il gruppo “accetta i cookie”
- Tornate sul plugin e selezionate in View Level “livello accetta i cookie"
- Individuate i moduli o i plugin che installano cookie “indesiderati” e settate l’Accesso a “Livello accetta i cookie”
- Scaricate questo file http://1drv.ms/1GfPdcQ dove ho gentilmente tradotto le parti che ci interessano e sostituitelo via FTP all’originale che si trova in /administrator/language/en-GB
Plugin Folcomedia
Il plugin che proponiamo è scaricabile dal sito: http://goo.gl/cRoOj0. Installato tramite il pannello di gestione estensioni, dovrà essere attivato e configurato.
Rimandiamo alla pagina su Joomla.it per una spiegazione efficace circa il funzionamento e la configurazione del plugin: vai all'articolo
*Attenzione: il plugin richiede che sia presente la lingua italiana per i contenuti; nel caso non fosse presente, potrete creare lingua da "estensioni", gestione lingua, lingua contenuti, nuovo.
Per l'italiano, inserite it-IT
** Avvertenza: il plugin attiva il link ad una voce di menù e non è possibile linkare una pagina; vi consiglio di creare un nuovo menù "cookie alert" di tipo "singolo articolo" e collegare una nuova voce di menù all'articolo relativo alle info sui cookies.
Il modulo "Alerts Panel" di Zhong
Questo componente è utile per visualizzare gli avvisi ai vostri clienti. Un uso comune è la creazione del "cookie disclaimer", il banner obbligatorio per legge, nella maggior parte dei siti web dell'Unione europea, che informa della presenza di cookie.
Se siete interessati a creare il modulo per la manifestazione del consenso è necessario:
Clicca su Extension> Gestione moduli.
Fare clic sul pulsante "Nuovo".
Selezionare "custom HTML" dalla lista.
Impostare un titolo e assegnare la posizione “alerts panel”.
Compila il modulo con l’informativa breve.
IMPORTANTE:
Ricordarsi di aggiungere un link alla pagina di cookie policy del proprio sito, dove si spiega in dettaglio quali sono i cookie utilizzati, le informazioni memorizzate e in che modo è utilizzata la raccolta dei dati degli utenti.
Non è necessario aggiungere il pulsante "OK" nel modulo HTML: questo verrà aggiunto dal componente stesso.
Fai clic su "Salva e chiudi".
Configurazione del modulo
Accedere alla pagina di amministrazione del template e fare clic sulla scheda "Other options": troverete lì le opzioni di settaggio del componente.
Nel caso utilizziate il modulo per la dichiarazione sui cookie, il componente "Cookie Aware" deve essere impostato su “true”e assegnando il valore "OK button".
IMPORTANTE: se il sito utilizza "cookies di profilazione" (come ad esempio un servizio di pubblicità, dove la privacy degli utenti potrebbe essere compromessa), è possibile bloccare l'uso di tutto il sito fino a quando l'utente dichiara di essere d'accordo con la politica dei cookie del sito. In questo caso si consiglia di impostare l'opzione "Priority" su "high priority". In questo modo l'intero schermo sarà coperto con la segnalazione e bloccherà qualsiasi azione fino a quando il pannello viene chiuso.
IMPORTANTE: Alcuni tipi di cookie sono esentati dall'obbligo di dichiarazione. Ad esempio, i cookie che sono strettamente necessari al sito per un funzionamento corretto (e quindi non memorizzano i dati di profilazione) non hanno bisogno di una dichiarazione di non responsabilità. Tali cookie sono chiamati "cookie tecnici".
NOTA: tutti i cookie memorizzati dal template Zhong Framework utilizzati per memorizzare, ad esempio, il layout e il font-size, sono cookie tecnici, quindi, sono sicuri e non hanno bisogno di una dichiarazione di non responsabilità. L'unica eccezione potrebbero essere i cookie di terze parti memorizzati dai pulsanti social, inseriti nel pannello social. Su questi cookie il dibattito è ancora aperto e in alcune legislazioni sono considerati tracking cookie.
Per dare al link l'aspetto del pulsante, tramite JCE editor, inseriremo lo snippet al testo del link utilizzando il seguente codice: yellow-button-style rounded-corners
Ricordo che il codice può essere inserito tramite l'icona che nell'editor è posto a sinistra del simbolo dell'ancora.
Il risultato finale è visibile in questo sito.